

PRODUTO
SOLUÇÕES
por caso de utilização
aprende mais
ModelosBlogueVídeosYoutubePREÇOS
RECURSOS
COMUNIDADES E REDES SOCIAIS
PARCEIROS
.png)
Enquanto outras plataformas de automação low-code se orgulham de ter milhares de integrações pré-construídas, Latenode destaca-se por oferecer um ambiente onde os utilizadores podem criar novas integrações com qualquer aplicação desejada em apenas alguns minutos, completamente a partir do zero!
Há duas formas de o fazer, abrangendo todos os teus potenciais casos de utilização. Vamos começar com a mais simples.
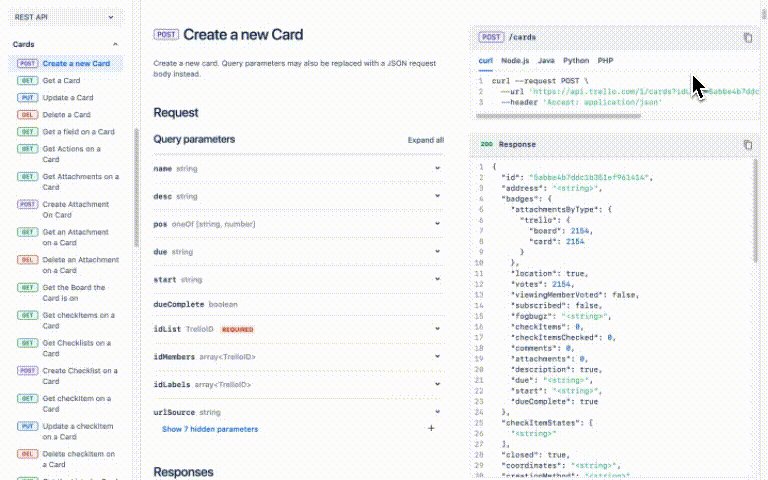
Se pretendes ligar-te a uma aplicação que fornece documentação da API, concentra-te nos exemplos cURL apresentados.
Cada ponto de extremidade da API na tua aplicação exige um método de comunicação específico, e o exemplo cURL oferece um modelo para executar a funcionalidade desejada.
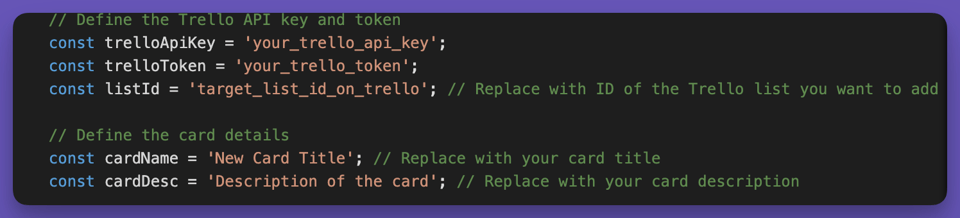
Por exemplo, vamos supor que queres criar um novo cartão Trello e considerar a documentação do Trello. Os teus passos?

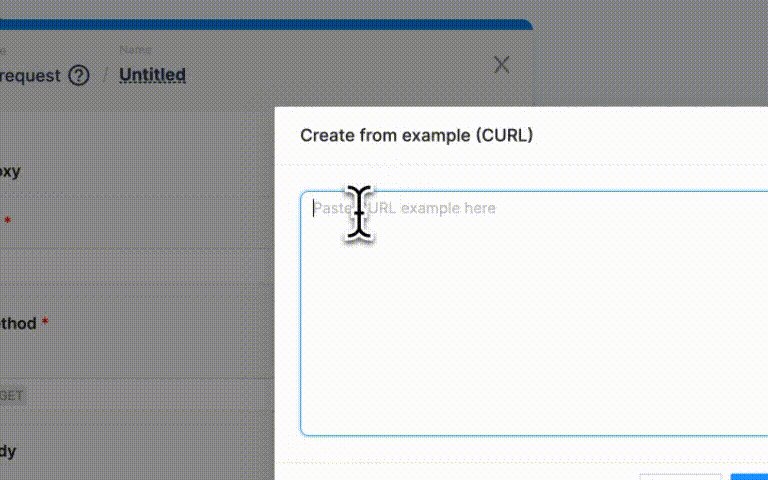
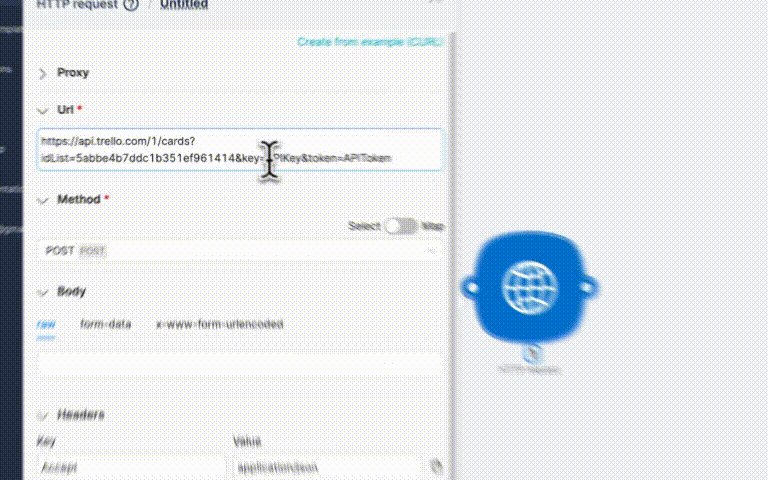
Depois destes passos, vamos voltar a Latenode, onde simplesmente:

Muitas vezes, isto é suficiente para criares uma nova integração de API de raiz em dois minutos! 🎉
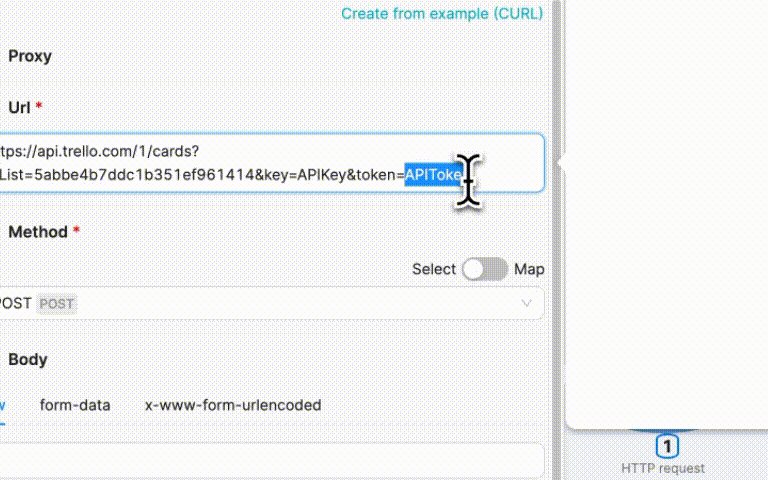
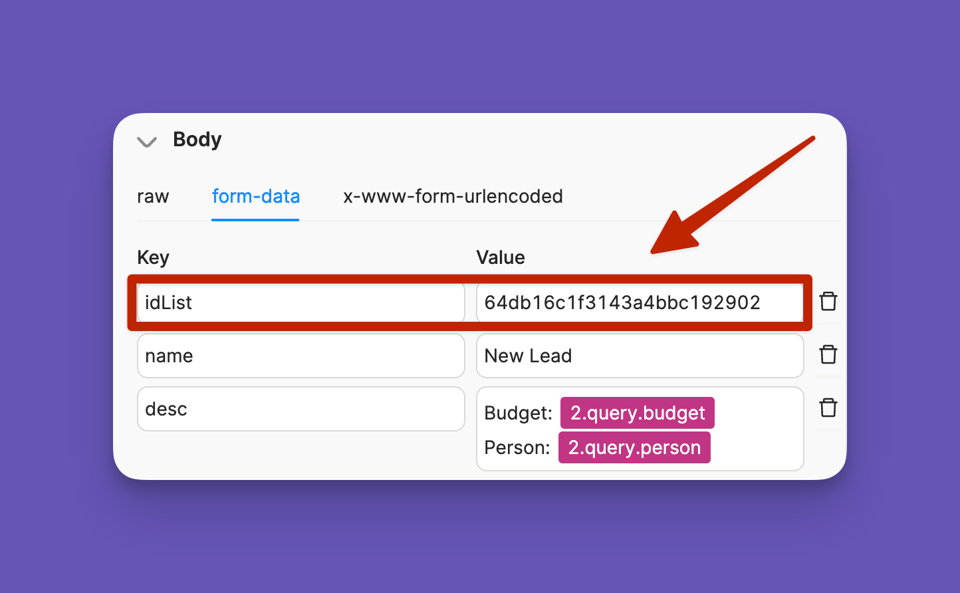
Para o nosso caso do Trello, define manualmente o parâmetro obrigatório idList para informar o Trello onde criar o novo cartão. Além disso, define o nome e a descrição do cartão, utilizando os dados do teu cenário Latenode , como se mostra na imagem abaixo.

Agora já sabes como criar uma integração com qualquer aplicação utilizando um pedido HTTP em Latenode.
Se tiveres dúvidas, não hesites em perguntar na nossa comunidade Discord: https://discord.gg/HQbB2H6k4p
Utilizar o JavaScript para integração pode parecer mais complexo, mas o Assistente de IA doLatenode no módulo JavaScript torna-o acessível para principiantes.
Para criar um novo cartão Trello utilizando a IA, pergunta ao nosso assistente o seguinte:
- Adiciona um Script ao meu código que vai criar uma integração API com o Trello - "Criar um novo Cartão"
.gif)
Os restantes passos são semelhantes aos do método HTTP:
Adiciona-as diretamente ao teu código, mas a IA simplifica o processo, oferecendo orientação durante todo o processo.

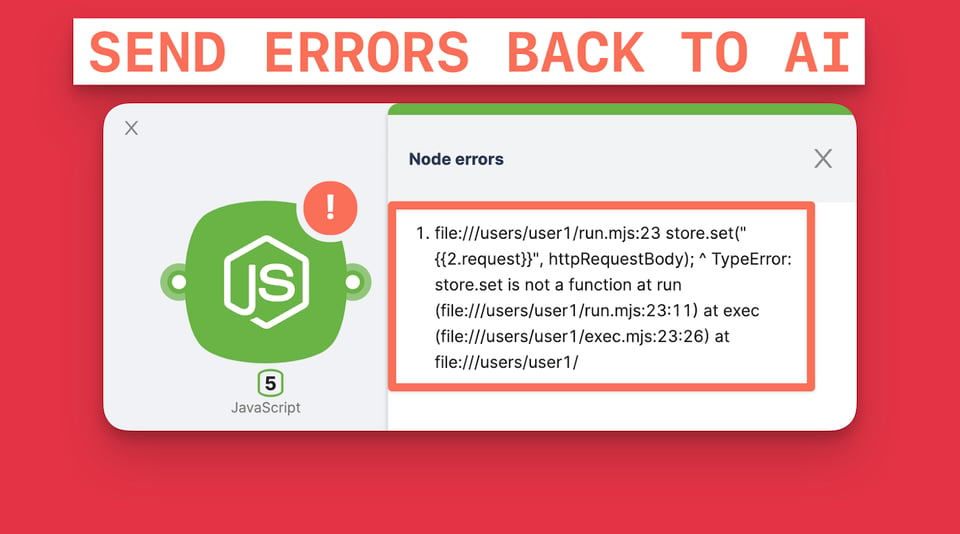
🐞 Encontraste um erro de JavaScript? Não te preocupes! A IA vai ajudar-te a corrigir o teu código assim que enviares o erro para o chat.

Nem sequer tens de explicar o que precisas; enviar um erro bruto será suficiente para obteres um novo código:
.gif)
É isso mesmo!
Utilizando estes métodos - pedido HTTP e integração JavaScript AI - escolhe uma abordagem self-service para qualquer integração low-code que possa imaginar.
Diverte-te a utilizar Latenode e, se tiveres dúvidas sobre a plataforma, junta-te à nossa comunidade Discord de especialistas em low-code.
Artigos relacionados:



