

PRODUTO
SOLUÇÕES
por caso de utilização
aprende mais
ModelosBlogueVídeosYoutubePREÇOS
RECURSOS
COMUNIDADES E REDES SOCIAIS
PARCEIROS
%20(1).png)
Hello! I'm Oleg Zankov, CTO & founder of Latenode – a cloud-based low-code platform where you can easily create adaptable business process automations and build web services without the hassle of managing any infrastructure. Whether you're an experienced automation expert or a non-tech business owner aiming to figure out how to automate businesses, this article introduces a free AI tool designed to save you tons of time and effort within your low-code journey.
In this article, we’re going to uncover the purely unlimited possibilities of the JavaScript node with an AI Assistant within, that can build new integrations with any web service from scratch upon your request in several minutes or transform data as flexibly as your imagination allows.
If you’re more of a visual and auditory learner, check out our latest video about our JavaScript AI Assistant that can supercharge your automations on all levels:
We provide a seamless experience for JavaScript. With Latenode, you can explore AI with JavaScript and even experiment with JavaScript + AI. Our aim is to make these cutting-edge technologies accessible to all developers, regardless of their level of expertise in JavaScript or AI.

Há uma nova adição no módulo JavaScript que é extremamente útil para o desenvolvimento. Trata-se de um assistente de IA, concebido para ajudar numa grande variedade de tarefas de codificação, tais como:
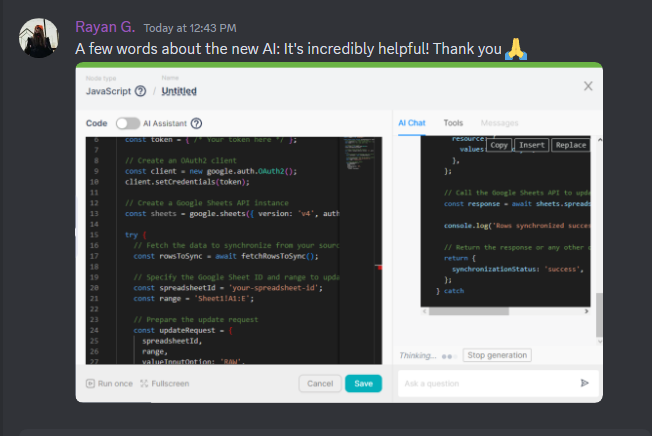
The best part? All of Latenode's functionality is completely free until the beginning of the new year (because we’re in Beta now). And before we dive further, check out some early user feedback about our AI assistant:

The assistant resides within the JavaScript node. You interact through the 'AI Chat' window. Its capabilities include:

The beauty of the AI assistant on Latenode is that it represents a huge step towards the realization of our mission: now, even those unfamiliar with coding can create their own microservices or build intricate automations. Let’s demonstrate this with three scenarios.
Consider a scenario where you need a data collection form accessible via a webhook URL. This could be handy in numerous situations. Initially, you fill out the form. Then, the data can be routed anywhere: either to another automation branch on Latenode for further transformations or into another system. What about making this scenario without typing a single line of code?

Hi! Append my code with a script to generate HTML for a form titled 'create email'. It should have these input fields: 'email subject', 'overview', 'header', 'platform updates', 'useful resources', 'other news'. Place a 'submit' button at the bottom. Beautify the HTML with a pleasing design and proper formatting. Return the result as a JSON object labeled “html”

The JavaScript module will return the "html" JSON object suitable for webhook responses Besides this, switch the content type parameter to text/html to display the form correctly through our input webhook.

Now, upon accessing your webhook URL as shown before, a data collection form will greet you.
All that remains is to ensure the data collected via the form gets relayed to another scenario's webhook for further processing. Of course, we won’t be coding this manually.
.gif)
Now, our form becomes fully functional, ready to receive input. You can channel these captured values to another workflow that, for example, logs the collected data into a Google Sheet.

Utilizar o JavaScript para integração pode parecer mais complexo, mas o Assistente de IA doLatenode no módulo JavaScript torna-o acessível para principiantes.
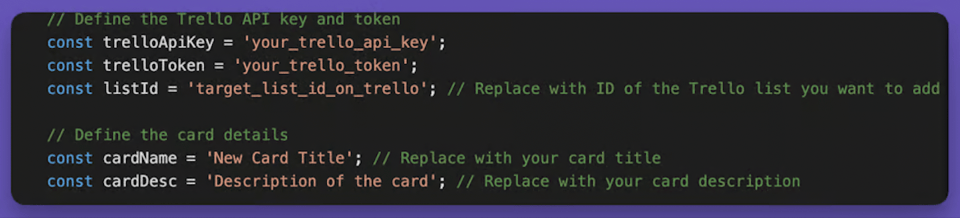
Para criar um novo cartão Trello utilizando a IA, pergunta ao nosso assistente o seguinte:
- Adiciona um Script ao meu código que vai criar uma integração API com o Trello - "Criar um novo Cartão"
.gif)
Os restantes passos são semelhantes aos do método HTTP:
Adiciona-as diretamente ao teu código, mas a IA simplifica o processo, oferecendo orientação durante todo o processo.

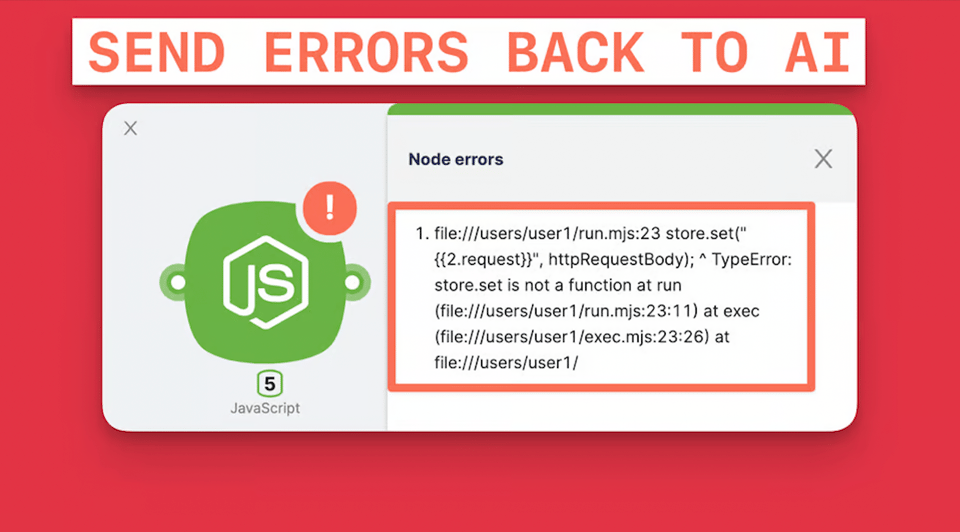
🐞 Encontraste um erro de JavaScript? Não te preocupes! A IA vai ajudar-te a corrigir o teu código assim que enviares o erro para o chat.

Nem sequer tens de explicar o que precisas; enviar um erro bruto será suficiente para obteres um novo código:
.gif)
Using this method you choose a self-service approach for any low-code integration you can imagine.
There are now over 1.2 million NPM packages (pre-built apps for devs to integrate into their code). Latenode's AI assistant offers you access to these. Suppose you require the current USD/EUR exchange rate for multi-currency trading to provide updated info for your website visitors. Instead of struggling with locating the right API and sifting through documentation, phrase your request like this:

To solve this, the assistant utilizes the NPM library 'axios' to send a GET HTTP request to the ExchangeRate-API, fetching the latest exchange rates. It then retrieves the exchange value of 1 USD to 1 Euro and returns it in JSON format.
Achieving the right result might take a couple of tries: occasional errors or empty return values can occur. The key is to remember that debugging isn't your chore. Ask the AI to integrate console.log for a detailed server response. Then, Report any issue back to the AI chat, and you'll have the revised code in no time.
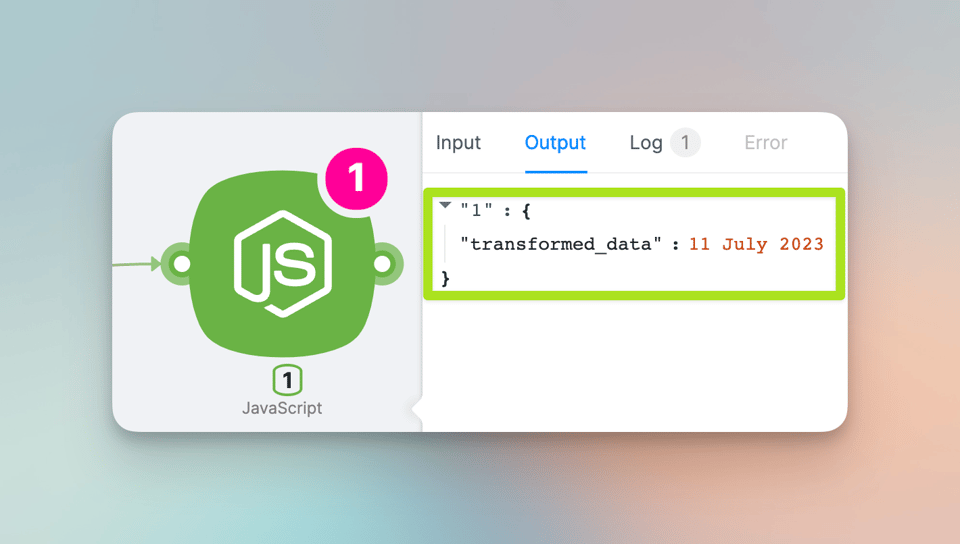
Struggling with data transformation tasks? Say goodbye to those hassles, especially ones like date formatting. We all know how one system may spit out a date in "YYYY-MM-DD" format, but another might require it in “DD MMMM YYYY”.

Using the transformation, a webhook date of '2023-07-11' would look like this:

Likewise, the AI can assist in manipulating strings, aggregating data, filtering, sorting, transforming, merging, splitting, de-duping, conducting statistical analysis, and even textual analysis.
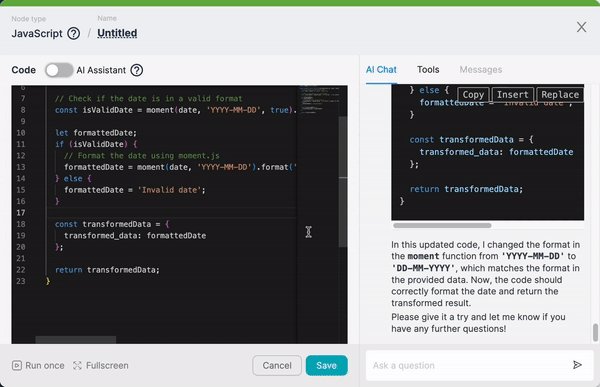
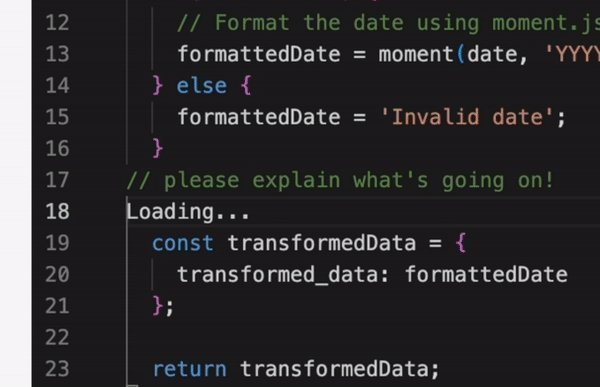
In our discussion so far, we approached the assistant via a dialog box. But there's another approach, especially useful for a focused code segment debug or when you need an explanation about code functionality:

Our community is bustling with activity. As the wave of low-code solutions gathers pace, professionals are joining our chat. We value feedback immensely, and our team is ever-ready to answer your curiosities!
Join us at Latenode.com and become a part of our Discord community!
Just a reminder: You have the unique chance to experience the power of our AI assistant and the full functionality of our platform absolutely free until the end of this year



